GitHub - jfmengels/elm-review: Analyzes Elm projects, to help find mistakes before your users find them.Analyzes Elm projects, to help find mistakes before your users find them. - jfmengels/elm-review
Visit Site
GitHub - jfmengels/elm-review: Analyzes Elm projects, to help find mistakes before your users find them.
elm-review
elm-review analyzes Elm projects, to help find mistakes before your users find them.
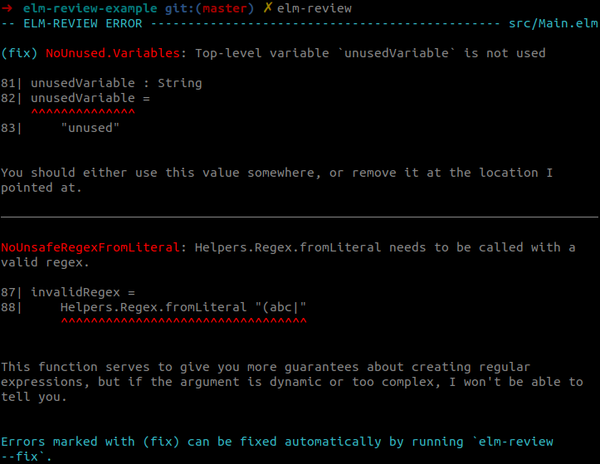
What does elm-review do?
elm-review analyzes your source code, trying to recognize code that is known to cause problems.
All the rules describing problematic code are written in Elm, and elm-review does not come with built-in rules;
instead users are encouraged to write rules themselves and publish them as Elm packages, for everyone to benefit.
Search the package registry to find what's out there!
Encouraging users to write rules also makes it easy to add custom rules that only apply to your project. Such as rules that:
- enforce that e.g. image paths only live in an
Imagesmodule, which other modules can reference. - make everyone use a common
Buttoncomponent, instead of creating their own. - help users of a library you made, to avoid making mistakes that your API could not prevent them from doing.
Beware how and why you introduce rules in your project though. Often a good API, that guides users to correct solutions, is the best way to go, so instead of writing a rule, maybe there is an API that can be improved? But if a rule seems like the best solution, remember to discuss it with your team. It's easy to mix up patterns that are objectively bad, with patterns that you personally find problematic, and forbidding patterns that other people find useful can be very disruptive.
Try it out
The easiest way to run elm-review, if you have Node.js and npm installed, is to use the elm-review CLI tool.
# Save it to your package.json, if you use npm in your project.
# This is the recommended way.
npm install elm-review --save-dev
# Install globally. This is not recommended.
npm install -g elm-review
You can also try it out without installing it or configuring it if you have Node.js installed.
All you need is to find a configuration on GitHub, and note that elm-review packages are encouraged to provide an example one. Once you found the configuration, run elm-review by specifying the name of the GitHub repository and the path to the configuration:
npx elm-review --template jfmengels/elm-review-unused/example
Do you want to find and remove all the dead code in your project? Then run the following command (this might take a while if your project has a lot of dead code though!), and think about whether you want this goodness in your project!
npx elm-review --template jfmengels/elm-review-unused/example --fix-all
More information on that in the CLI documentation.
Configuration
elm-review is configured through a review/ folder in your project. It is a self-contained Elm project where you can
specify your dependencies, and write, import, and configure review rules.
Rules are configured in the review/src/ReviewConfig.elm file:
module ReviewConfig exposing (config)
import Review.Rule exposing (Rule)
import Third.Party.Rule
import My.Own.Custom.rule
import Another.Rule
config : List Rule
config =
[ Third.Party.Rule.rule
, My.Own.Custom.rule
, Another.Rule.rule { ruleOptions = [] }
]
Get started
You can get started with a fresh configuration by running the elm-review init command with the command line tool installed,
which will add a review folder to your project.
You can also use an existing configuration using elm-review init --template <some configuration>.
I created some configurations that I believe can be good starting points.
# Start with an empty configuration
elm-review init
# Starter configuration for an Elm application
elm-review init --template jfmengels/elm-review-config/application
# Starter configuration for an Elm package
elm-review init --template jfmengels/elm-review-config/package
Once you have set up an initial configuration, you can add new rules. As elm-review does not
come with built-in rules,
you can look for packages with rules on the Elm package registry by searching for packages named elm-review-.
Once you've found a package that you like, you can install it with the elm install command, just like any other Elm project dependency.
cd review/ # Go inside your review configuration directory
elm install authorName/packageName
# then update your `review/src/ReviewConfig.elm` to add the rule
# as explained in the package's documentation
Before you start adding rules or an unfamiliar existing configuration, I suggest reading the rest of this document, especially the section on when to enable a rule.
Write your own rule
You can write your own rule using this package's API and elm-syntax.
Check out the Review.Rule documentation for how to get started.
NOTE: If you want to create a package containing elm-review rules, I highly recommend using the
CLI's elm-review new-package subcommand. This will create a new package that will help you use the best practices and give you helpful tools like easy auto-publishing. More information is available in the maintenance file generated along with it.
If you want to add/create a rule for the package or for your local configuration, then I recommend using elm-review new-rule, which will create a source and test file which you can use as a starting point. For packages, it will add the rule everywhere it should be present (exposed-modules, README, ...).
Here's an example of a rule that prevents a typo in a string that was made too often at your company.
module NoStringWithMisspelledCompanyName exposing (rule)
import Elm.Syntax.Expression as Expression exposing (Expression)
import Elm.Syntax.Node as Node exposing (Node)
import Review.Rule as Rule exposing (Error, Rule)
-- Create a new rule
rule : Rule
rule =
-- Define the rule with the same name as the module it is defined in
Rule.newModuleRuleSchema "NoStringWithMisspelledCompanyName" ()
-- Make it look at expressions
|> Rule.withSimpleExpressionVisitor expressionVisitor
|> Rule.fromModuleRuleSchema
-- This function will visit all the expressions (like `1`, `"string"`, `foo bar`, `a + b`, ...)
-- and report problems that it finds
expressionVisitor : Node Expression -> List (Error {})
expressionVisitor node =
case Node.value node of
-- It will look at string literals (like "a", """a""")
Expression.Literal str ->
if String.contains "frits.com" str then
-- Return a single error, describing the problem
[ Rule.error
{ message = "Replace `frits.com` by `fruits.com`"
, details = [ "This typo has been made and noticed by users too many times. Our company is `fruits.com`, not `frits.com`." ]
}
-- This is the location of the problem in the source code
(Node.range node)
]
else
[]
_ ->
[]
Then add the rule in your configuration:
module ReviewConfig exposing (config)
import NoStringWithMisspelledCompanyName
import Review.Rule exposing (Rule)
config : List Rule
config =
[ NoStringWithMisspelledCompanyName.rule
-- other rules...
]
If you want to write a rule but might not have an idea of where to start,
have a look on the elm-review-rule-ideas
repository. You may also want to look for rules in the Elm packages registry and in the GitHub elm-review topic.
When to write or enable a rule
The bar to write or enable a rule should be pretty high. A new rule can often turn out to be a nuisance to someone, sometimes in ways you didn't predict, so making sure the rule solves a real problem, and that your team is on board with it, is important. If a developer disagrees with a rule, they may try to circumvent it, resulting in code that is even more error prone than the pattern that was originally forbidden. So the value provided by the rule should be much greater than the trouble it causes, and if you find that a rule doesn't live up to this, consider disabling it.
Review rules are most useful when some pattern must never appear in the code. It gets less useful when a pattern is allowed to appear in certain cases, as there is no good solution for handling exceptions to rules. If you really need to make exceptions, they must be written in the rule itself, or the rule should be configurable.
For rules that enforce a certain coding style, or suggest simplifications to your code, I would ask you to raise the bar for inclusion even higher. A few examples:
- I much prefer using
|>over<|, and I think using the latter to pipe functions over several lines is harder to read. Even if using|>was indeed better for most situations and even if my teammates agree, this would prevent me from writing tests the suggested way for instance. - If a record contains only one field, then I could suggest not using a record
and use the field directly, which would make things simpler. But using a
record can have the advantage of being more explicit:
findFiles [] folderis harder to understand thanfindFiles { exceptions = [] } folder.
Some rules might suggest using advanced techniques to avoid pitfalls, which can make it harder for newcomers to get something done. When enabling this kind of rule, make sure that the message it gives is helpful enough to unblock users.
When wondering whether to enable a rule, I suggest using this checklist:
- I have had problems with the pattern I want to forbid.
- I could not find a way to solve the problem by changing the API of the problematic code or introducing a new API.
- If the rule exists, I have read its documentation and the section about when not to enable the rule, and it doesn't apply to my situation.
- I have thought very hard about what the corner cases could be and what kind of patterns this would forbid that are actually okay, and they are acceptable.
- I think the rule explains well enough how to solve the issue, to make sure beginners are not blocked by it.
- I have communicated with my teammates and they all agree to enforce the rule.
- I am ready to disable the rule if it turns out to be more disturbing than helpful.
Is there a way to ignore errors?
elm-review does not provide a way to disable errors on a case-by-case basis — by line or sections of code —
like a lot of static analysis tools do. I've written about this in
How disable comments make static analysis tools worse.
Because you can't ignore errors easily, elm-review puts more burden on the rules, requiring them to be of higher quality
— less false positives — and better designed — avoiding rules that will inherently have lots of exceptions or false positives.
It does provide 2 systems that I think are better alternatives for the health of your project.
Configuring exceptions
You can configure exceptions, which consists of marking specific directories or files as not relevant to a rule or set of rules, preventing errors to be reported for those.
It is a good fit if you wish for elm-review to not report errors in vendored or generated code,
or in files and directories that by the nature of the rule should be exempted.
Temporarily suppressing errors
elm-review has a system to temporarily suppressed errors which aims to help you gradually adopt rules that
report many errors in your project without having you fix all the issues beforehand.
Running elm-review suppress will generate one JSON file in review/suppressed/ (in your review configuration) for
every rule that currently reports errors, and records the number of suppressed errors per file in your project.
These files should be included in your versioning system.
As long as suppression files exist for your project, running elm-review will behave as usual but with these additional behaviors:
- Suppressed errors won't be reported.
- If there are outstanding errors for the ignored rules and files, the related suppressed errors will be reported until you reduce the number of errors back to the number in the JSON file. This is a good opportunity to fix more!
- If no errors are being reported and there are less suppressed errors than before, suppression files will be updated automatically, in order to make sure no new errors get re-introduced unknowingly.
While you can run the suppress command to ignore newly reported errors, please do so with moderation. The aim is to
allow enabling rules while there are errors remaining and to have these fixed incrementally, not to make it easier to
ignore errors.
Use elm-review suppress --help to start using this, and read more about the
design choices that went into
the feature.
Note that to avoid uncommitted suppression files in your project's main branch, it is recommended to use
elm-review suppress --check-after-tests at the end of your test suite.
Extract information
elm-review has quite a nice way of traversing the files of a project and collecting data, especially when things
aren't as simple as grepping or applying a regex on the code.
While the tool is mainly designed around reporting issues, you can also use it to extract information from the codebase. You can use this to gain insight into your codebase, or provide information to other tools to enable powerful integrations.
To make use of this feature, run elm-review --extract --report=json with a configuration containing a rule that uses
Rule.withDataExtractor.
The result for a rule will be stored under <json>.extracts.<YourRuleName>. To access it, you can then pipe the result
into either a Node.js script, a tool that expects JSON, or jq as in the example below.
elm-review --extract --report=json |
jq -r '.extracts["YourRuleName"]'
# or to be slightly faster
elm-review --extract --report=json --rules YourRuleName |
jq -r '.extracts["YourRuleName"]'
Combine the above out with --watch for fast feedback when editing your code!
elm-review --report=json --extract
and by reading the value at <output>.extracts["YourRuleName"] in the output.
More Resourcesto explore the angular.
mail [email protected] to add your project or resources here 🔥.
- 1compiler/hints at master · elm/compiler
https://github.com/elm/compiler/tree/master/hintsCompiler for Elm, a functional language for reliable webapps. - elm/compiler - 2Start an Elm SPA ready to the real world
https://github.com/rogeriochaves/spadesStart an Elm SPA ready to the real world. Contribute to rogeriochaves/spades development by creating an account on GitHub. - 3Kanban board built with Elm
https://github.com/huytd/kanelmKanban board built with Elm. Contribute to huytd/kanelm development by creating an account on GitHub. - 4`elm make` in watch mode. Fast and reliable.
https://github.com/lydell/elm-watch`elm make` in watch mode. Fast and reliable. Contribute to lydell/elm-watch development by creating an account on GitHub. - 5👾 JS type systems interportability
https://github.com/stereobooster/type-o-rama👾 JS type systems interportability. Contribute to stereobooster/type-o-rama development by creating an account on GitHub. - 6The secure, private journal.
https://github.com/tarbh-engineering/journalThe secure, private journal. Contribute to tarbh-engineering/journal development by creating an account on GitHub. - 7Yeoman generator for elm-mdl in pure elm
https://github.com/ashellwig/generator-elm-mdlYeoman generator for elm-mdl in pure elm. Contribute to ashellwig/generator-elm-mdl development by creating an account on GitHub. - 8Hacker News as a PWA built with Elm
https://github.com/elmariofredo/elm-hn-pwaHacker News as a PWA built with Elm. Contribute to elmariofredo/elm-hn-pwa development by creating an account on GitHub. - 9💾 Generate a new Elm project from the command line (Elm 0.16+)
https://github.com/simonewebdesign/elm-new💾 Generate a new Elm project from the command line (Elm 0.16+) - simonewebdesign/elm-new - 10A tool that allows you to analyse your Elm code, identify deficiencies and apply best practices.
https://github.com/stil4m/elm-analyseA tool that allows you to analyse your Elm code, identify deficiencies and apply best practices. - stil4m/elm-analyse - 11Bringing the wonders of Elm to the iOS platform
https://github.com/pzp1997/elm-iosBringing the wonders of Elm to the iOS platform. Contribute to pzp1997/elm-ios development by creating an account on GitHub. - 12Haskell: Derive Elm types from Haskell types
https://github.com/agrafix/elm-bridgeHaskell: Derive Elm types from Haskell types. Contribute to agrafix/elm-bridge development by creating an account on GitHub. - 13articles/switching_from_imperative_to_functional_programming_with_games_in_Elm.md at master · Dobiasd/articles
https://github.com/Dobiasd/articles/blob/master/switching_from_imperative_to_functional_programming_with_games_in_Elm.mdthoughts on programming. Contribute to Dobiasd/articles development by creating an account on GitHub. - 14The TodoMVC app written in Elm, nice example for beginners.
https://github.com/evancz/elm-todomvcThe TodoMVC app written in Elm, nice example for beginners. - evancz/elm-todomvc - 15A tool for building interactive fiction style stories in Elm.
https://github.com/jschomay/elm-narrative-engineA tool for building interactive fiction style stories in Elm. - jschomay/elm-narrative-engine - 16Grunt plugin that compiles Elm files to JavaScript.
https://github.com/rtfeldman/grunt-elmGrunt plugin that compiles Elm files to JavaScript. - rtfeldman/grunt-elm - 17Run Elm code from the command line
https://github.com/jfairbank/run-elmRun Elm code from the command line. Contribute to jfairbank/run-elm development by creating an account on GitHub. - 18Initialise scaffolding for a new Elm project
https://github.com/JustusAdam/elm-initInitialise scaffolding for a new Elm project. Contribute to JustusAdam/elm-init development by creating an account on GitHub. - 19🍃 Create Elm apps with zero configuration
https://github.com/halfzebra/create-elm-app🍃 Create Elm apps with zero configuration. Contribute to halfzebra/create-elm-app development by creating an account on GitHub. - 20:book: Practical examples in Elm
https://github.com/halfzebra/elm-examples:book: Practical examples in Elm. Contribute to halfzebra/elm-examples development by creating an account on GitHub. - 21:school_satchel: Elm kit is web application boilerplate kit for development. This kit build on Brunch, Node, Sass, Elm-lang. It helps you to start development more productive following best practices.
https://github.com/khusnetdinov/elmkit:school_satchel: Elm kit is web application boilerplate kit for development. This kit build on Brunch, Node, Sass, Elm-lang. It helps you to start development more productive following best practic... - 22All Elm Games (hopefully)
https://github.com/rofrol/elm-gamesAll Elm Games (hopefully). Contribute to rofrol/elm-games development by creating an account on GitHub. - 23Experiment to compile something Elm-ish to Wasm
https://github.com/Chadtech/elmish-wasmExperiment to compile something Elm-ish to Wasm. Contribute to Chadtech/elmish-wasm development by creating an account on GitHub. - 24A set of koans for learning Elm
https://github.com/robertjlooby/elm-koansA set of koans for learning Elm. Contribute to robertjlooby/elm-koans development by creating an account on GitHub. - 25Rework Vim install instructions · Issue #610 · avh4/elm-format
https://github.com/avh4/elm-format/issues/610The current recommendation is to use elmcast/elm-vim. As of today, I'd not recommend using this plugin, because Elm 0.19 is still not supported for some things: ElmCast/elm-vim#182 and other issues... - 26How to create modular Elm code that scales nicely with your app
https://github.com/evancz/elm-architecture-tutorialHow to create modular Elm code that scales nicely with your app - evancz/elm-architecture-tutorial - 27Describe the behavior of Elm programs
https://github.com/brian-watkins/elm-specDescribe the behavior of Elm programs. Contribute to brian-watkins/elm-spec development by creating an account on GitHub. - 28Install, upgrade and uninstall Elm dependencies
https://github.com/zwilias/elm-jsonInstall, upgrade and uninstall Elm dependencies. Contribute to zwilias/elm-json development by creating an account on GitHub. - 29Literate Visualization: Theory, software and examples
https://github.com/gicentre/litvisLiterate Visualization: Theory, software and examples - gicentre/litvis - 30A collection of tips for people using Elm from a web-dev background
https://github.com/eeue56/elm-for-web-developersA collection of tips for people using Elm from a web-dev background - eeue56/elm-for-web-developers - 31An overview of Elm syntax and features
https://github.com/izdi/elm-cheat-sheetAn overview of Elm syntax and features. Contribute to izdi/elm-cheat-sheet development by creating an account on GitHub. - 32An example Elm single page application
https://github.com/sporto/elm-example-appAn example Elm single page application. Contribute to sporto/elm-example-app development by creating an account on GitHub. - 33The "Hello world" of Elm + Web Components.
https://github.com/ohanhi/elm-ementThe "Hello world" of Elm + Web Components. Contribute to ohanhi/elm-ement development by creating an account on GitHub. - 34An example of the ELM architecture on Android using Kotlin with Anko
https://github.com/glung/elm-architecture-androidAn example of the ELM architecture on Android using Kotlin with Anko - glung/elm-architecture-android - 35Command Line Utility for creating an Elm boilerplate project easy to run, build and get deployed
https://github.com/GioPat/elm-boilCommand Line Utility for creating an Elm boilerplate project easy to run, build and get deployed - GioPat/elm-boil - 36eeue56/haskell-to-elm
https://github.com/eeue56/haskell-to-elmContribute to eeue56/haskell-to-elm development by creating an account on GitHub. - 37The Pragmatic Studio
https://pragmaticstudio.com/elmPremium video courses for software developers. Real apps. Real code. Really good stuff! - 38A simple Makefile able to create a new Elm app
https://github.com/guillaumearm/elm-boilerplateA simple Makefile able to create a new Elm app. Contribute to guillaumearm/elm-boilerplate development by creating an account on GitHub. - 39A plugin for Vite enables you to compile an Elm application/document/element
https://github.com/hmsk/vite-plugin-elmA plugin for Vite enables you to compile an Elm application/document/element - hmsk/vite-plugin-elm - 40Elm snippets for Atom :kissing_heart:
https://github.com/chiefGui/atom-elm-snippetsElm snippets for Atom :kissing_heart:. Contribute to chiefGui/atom-elm-snippets development by creating an account on GitHub. - 41Chrome extension in elm that shows the latest currency bitcoins from Brazilian exchanges
https://github.com/jouderianjr/bitcoin-br-chrome-extensionChrome extension in elm that shows the latest currency bitcoins from Brazilian exchanges - jouderianjr/bitcoin-br-chrome-extension - 42Elm offline documentation previewer
https://github.com/dmy/elm-doc-previewElm offline documentation previewer. Contribute to dmy/elm-doc-preview development by creating an account on GitHub. - 43Elm plugin for Vim
https://github.com/ElmCast/elm-vimElm plugin for Vim. Contribute to ElmCast/elm-vim development by creating an account on GitHub. - 44:rainbow: discover the beautiful programming language that makes front-end web apps a joy to build and maintain!
https://github.com/dwyl/learn-elm:rainbow: discover the beautiful programming language that makes front-end web apps a joy to build and maintain! - dwyl/learn-elm - 45Conway's Game of Life
https://github.com/pecheneg2015/elm-conway-lifeConway's Game of Life. Contribute to pecheneg2015/elm-conway-life development by creating an account on GitHub. - 46⚡ A flexible dev server for Elm. Live reload included.
https://github.com/wking-io/elm-live⚡ A flexible dev server for Elm. Live reload included. - wking-io/elm-live - 47mdgriffith/elm-codegen
https://github.com/mdgriffith/elm-codegenContribute to mdgriffith/elm-codegen development by creating an account on GitHub. - 48avh4/elm-program-test at 3.0.0
https://github.com/avh4/elm-program-test/tree/3.0.0Test Elm programs. Contribute to avh4/elm-program-test development by creating an account on GitHub. - 49Command line tool to share Elm libraries
https://github.com/elm-lang/elm-packageCommand line tool to share Elm libraries. Contribute to elm-lang/elm-package development by creating an account on GitHub. - 50An app built with Elm to explore new artists using the Spotify api.
https://github.com/FidelisClayton/elm-spotify-mapperAn app built with Elm to explore new artists using the Spotify api. - FidelisClayton/elm-spotify-mapper - 51Example showing hot module reloading for Elm 0.19 and Webpack
https://github.com/klazuka/example-elm-hot-webpackExample showing hot module reloading for Elm 0.19 and Webpack - klazuka/example-elm-hot-webpack - 52Hey there!
https://www.brianthicks.comI’m Brian Hicks. I work with and write about Elm, organize elm-conf, and run the State of Elm … - 53Generate TypeScript declaration files for your elm ports!
https://github.com/dillonkearns/elm-typescript-interopGenerate TypeScript declaration files for your elm ports! - dillonkearns/elm-typescript-interop - 54Modular, heavily-documented Elm todo app with a json rest api
https://github.com/andrewsuzuki/elm-todo-rest-apiModular, heavily-documented Elm todo app with a json rest api - andrewsuzuki/elm-todo-rest-api - 55Webpack loader for the Elm programming language.
https://github.com/elm-community/elm-webpack-loaderWebpack loader for the Elm programming language. Contribute to elm-community/elm-webpack-loader development by creating an account on GitHub. - 56Write CLI-scripts in Elm
https://github.com/albertdahlin/elm-posixWrite CLI-scripts in Elm. Contribute to albertdahlin/elm-posix development by creating an account on GitHub. - 57Elm-like abstractions for F# apps
https://github.com/elmish/elmishElm-like abstractions for F# apps. Contribute to elmish/elmish development by creating an account on GitHub. - 58TodoMVC+Firebase in Elm+ElmFire
https://github.com/ThomasWeiser/todomvc-elmfireTodoMVC+Firebase in Elm+ElmFire. Contribute to ThomasWeiser/todomvc-elmfire development by creating an account on GitHub. - 59Write unit and fuzz tests for Elm code.
https://github.com/elm-explorations/testWrite unit and fuzz tests for Elm code. Contribute to elm-explorations/test development by creating an account on GitHub. - 60The Space App
https://github.com/thematters/thespace-appThe Space App. Contribute to thematters/thespace-app development by creating an account on GitHub. - 61Elm in Action
https://www.manning.com/books/elm-in-actionElm is more than just a cutting-edge programming language, it’s a chance to upgrade the way you think about building web applications. Once you get comfortable with Elm’s refreshingly different approach to application development, you’ll be working with a clean syntax, dependable libraries, and a delightful compiler that essentially eliminates runtime exceptions. Elm compiles to JavaScript, so your code runs in any browser, and Elm’s best-in-class rendering speed will knock your socks off. Let’s get started! - 62A Single Page Application written in Elm
https://github.com/rtfeldman/elm-spa-exampleA Single Page Application written in Elm. Contribute to rtfeldman/elm-spa-example development by creating an account on GitHub. - 63dillonkearns/elm-ts-json
https://github.com/dillonkearns/elm-ts-jsonContribute to dillonkearns/elm-ts-json development by creating an account on GitHub. - 64Sublime Text plugin to run elm-format on save
https://github.com/evancz/elm-format-on-saveSublime Text plugin to run elm-format on save. Contribute to evancz/elm-format-on-save development by creating an account on GitHub. - 65A basic UI-clone of Instagram using Elm
https://github.com/bkbooth/ElmstagramA basic UI-clone of Instagram using Elm. Contribute to bkbooth/Elmstagram development by creating an account on GitHub. - 66minimum elm + phoenix setup, with webpack
https://github.com/ronanyeah/elm-phoenix-exampleminimum elm + phoenix setup, with webpack. Contribute to ronanyeah/elm-phoenix-example development by creating an account on GitHub. - 67Offline Elm documentation access in your editor
https://github.com/hoelzro/vim-elm-helpOffline Elm documentation access in your editor. Contribute to hoelzro/vim-elm-help development by creating an account on GitHub. - 68Write Elixir code using statically-typed Elm-like syntax (compatible with Elm tooling)
https://github.com/wende/elchemyWrite Elixir code using statically-typed Elm-like syntax (compatible with Elm tooling) - wende/elchemy - 69🌲 A list of companies using Elm in production.
https://github.com/jah2488/elm-companies🌲 A list of companies using Elm in production. Contribute to jah2488/elm-companies development by creating an account on GitHub. - 70kalutheo/elm-ui-explorer
https://github.com/kalutheo/elm-ui-explorerContribute to kalutheo/elm-ui-explorer development by creating an account on GitHub. - 71Elm & Guarantees
https://medium.com/@debois/elm-guarantees-92a66679f7bdIn this post, I’ll show you a bug I found in an Elm program recently. This bug is interesting because it shows us both how the guarantees… - 72Elm mode for emacs
https://github.com/jcollard/elm-modeElm mode for emacs. Contribute to jcollard/elm-mode development by creating an account on GitHub. - 73Elm project consuming PokéAPI
https://github.com/brenopanzolini/pokelmonElm project consuming PokéAPI. Contribute to brenopanzolini/pokelmon development by creating an account on GitHub. - 74vendrinc/elm-gql
https://github.com/vendrinc/elm-gqlContribute to vendrinc/elm-gql development by creating an account on GitHub. - 75Compiler for Elm, a functional language for reliable webapps.
https://github.com/elm/compilerCompiler for Elm, a functional language for reliable webapps. - elm/compiler - 76tinder like app for gifs built with elm and firebase
https://github.com/matthieu-beteille/giphertinder like app for gifs built with elm and firebase - matthieu-beteille/gipher - 77Maintained at: https://github.com/the-sett/elm-serverless
https://github.com/ktonon/elm-serverlessMaintained at: https://github.com/the-sett/elm-serverless - ktonon/elm-serverless - 78TEA for Bucklescript
https://github.com/OvermindDL1/bucklescript-teaTEA for Bucklescript. Contribute to OvermindDL1/bucklescript-tea development by creating an account on GitHub. - 79Elm language plugin for Light Table
https://github.com/rundis/elm-lightElm language plugin for Light Table. Contribute to rundis/elm-light development by creating an account on GitHub. - 80put some tailwind in your elm
https://github.com/monty5811/postcss-elm-tailwindput some tailwind in your elm. Contribute to monty5811/postcss-elm-tailwind development by creating an account on GitHub. - 81Generates Elm types, JSON decoders, JSON encoders and fuzz tests from JSON schema specifications
https://github.com/dragonwasrobot/json-schema-to-elmGenerates Elm types, JSON decoders, JSON encoders and fuzz tests from JSON schema specifications - dragonwasrobot/json-schema-to-elm - 82Analyzes Elm projects, to help find mistakes before your users find them.
https://github.com/jfmengels/elm-reviewAnalyzes Elm projects, to help find mistakes before your users find them. - jfmengels/elm-review - 83Query for information about values in elm source files.
https://github.com/ElmCast/elm-oracleQuery for information about values in elm source files. - ElmCast/elm-oracle - 84emmet for vim: http://emmet.io/
https://github.com/mattn/emmet-vimemmet for vim: http://emmet.io/. Contribute to mattn/emmet-vim development by creating an account on GitHub. - 85Elm support for Sublime's LSP plugin
https://github.com/sublimelsp/LSP-elmElm support for Sublime's LSP plugin. Contribute to sublimelsp/LSP-elm development by creating an account on GitHub. - 86elm-spa
https://www.elm-spa.dev/single page apps made easy. - 87elm-format formats Elm source code according to a standard set of rules based on the official Elm Style Guide
https://github.com/avh4/elm-formatelm-format formats Elm source code according to a standard set of rules based on the official Elm Style Guide - avh4/elm-format - 88Part One - Getting Started with a New Language
https://www.linkedin.com/pulse/single-page-web-apps-elm-part-one-getting-started-new-kevin-greeneSource on Github: Elm Tutorial Other Posts in this Series Single-Page Web Apps in Elm: Part Two - Functional Routing Single-Page Web Apps in Elm: Part Three - Testing and Structure Single-Page Web Apps in Elm: Part Four - Side Effects Single-Page Web Apps in Elm: Part Five - JavaScript Interoperabil - 89Elm meets Electron
https://github.com/nirgn975/ElmctronElm meets Electron. Contribute to nirgn975/elmctron development by creating an account on GitHub. - 90Base project for Elm applications
https://github.com/gkubisa/elm-app-boilerplateBase project for Elm applications. Contribute to gkubisa/elm-app-boilerplate development by creating an account on GitHub. - 91The friendly community where everyone builds the web
https://glitch.com/search?q=elm&activeFilter=projectSimple, powerful, free tools to create and use millions of apps. - 92Learn how Elm, Parcel, Cypress and Netlify work together. Get started with Elm navigation, routes, remote data and decoder.
https://github.com/cedricss/elm-batteriesLearn how Elm, Parcel, Cypress and Netlify work together. Get started with Elm navigation, routes, remote data and decoder. - cedricss/elm-batteries - 93Visualize and edit regular expressions for use in javascript.
https://github.com/johannesvollmer/regex-nodesVisualize and edit regular expressions for use in javascript. - GitHub - johannesvollmer/regex-nodes: Visualize and edit regular expressions for use in javascript. - 94Elm and Functional Programming with Richard Feldman (Changelog Interviews #191)
https://changelog.com/podcast/191/Richard Feldman from NoRedInk joined the show to talk about Elm and Functional Programming. Elm labeled itself "the best of functional programming in your browser" and boasts "no runtime exceptions." We talked about the language, whether or not it's really faster than React, JavaScript fatigue, and the best ways to get... - 95Elm
https://parceljs.org/languages/elm/You can import Elm files like any another JavaScript files. - 96html-to-elm
https://html-to-elm.com/Turn HTML into Elm. With optional tailwind support. - 97Elm Radio Podcast
https://elm-radio.comTune in to the tools and techniques in the Elm ecosystem. - 98Elm - The Complete Guide (a web development video tutorial)
https://www.udemy.com/course/elm-the-complete-guide/Learn the language of the future for web development and increase your productivity and fun using Elm, Elm UI and others - 99Introduction To The Elm Architecture And How To Build Our First Application | CSS-Tricks
https://css-tricks.com/introduction-elm-architecture-build-first-application/Creating our first Elm application might seem like a hard task. The new syntax and the new paradigm can be intimidating if you haven't used other functional - 100Elm - Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=Elmtooling.elm-ls-vscodeExtension for Visual Studio Code - Improving your Elm experience since 2019 - 101Elm Emmet - Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=necinc.elmmetExtension for Visual Studio Code - Convert emmet abbreviations to composition of elm functions - 102Autogenerate type-safe GraphQL queries in Elm.
https://github.com/dillonkearns/elm-graphqlAutogenerate type-safe GraphQL queries in Elm. Contribute to dillonkearns/elm-graphql development by creating an account on GitHub. - 103Elm syntax support for vim
https://github.com/theJian/elm.vimElm syntax support for vim. Contribute to theJian/elm.vim development by creating an account on GitHub. - 104Experiences on the Elm language
https://gist.github.com/ohanhi/0d3d83cf3f0d7bbea9dbLearning FP the hard way: Experiences on the Elm language - frp.md - 105Elm Camp
https://elm.camp/An Elm unconference taking place at Colehayes Park, Devon UK. Tue 18th - Fri 21st June - 106Getting Started with Elm v0.17
https://medium.com/@diamondgfx/getting-started-with-elm-11d7a53b1a78Last Updated On 05/13/2016 - 107elm-conf 2019
https://2019.elm-conf.com/elm-conf is a one-day conference for the Elm programming language, returning September 12 2019 to St. Louis, MO. - 108Elm in the Spring
https://www.youtube.com/channel/UC_wKoNegfKbmVIPg7YYKLWQElm in the Spring is a single-track, single-day conference for developers who love Elm. The first conference took place on Friday, April 26th at the Newberry Library in Chicago. - 109Elm
https://discourse.elm-lang.org/Discuss anything Elm related, from beginner questions to compiler design. - 110In-Depth Elm Tutorials for 2024
https://egghead.io/q?q=elmLife is too short for long boring videos. Learn Elm using the best screencast tutorial videos online led by working professionals that learn in public. - 111SwiftUI Overview - Xcode - Apple Developer
https://developer.apple.com/xcode/swiftui/SwiftUI is an innovative, exceptionally simple way to build user interfaces across all Apple platforms with the power of Swift. - 112Welcome to Elm!
https://www.youtube.com/playlist?list=PLuGpJqnV9DXq_ItwwUoJOGk_uCr72YvzbA complete Elm tutorial designed for folks coming from HTML/CSS/JS - 113From Authentication to Calling an API (Part 1)
https://auth0.com/blog/creating-your-first-elm-app-part-1/Explore building an app in the functional front-end language Elm. Part 1 focuses on Elm history, architecture, syntax, and calling an API... - 114Elm and Functional Programming with Evan Czaplicki and Richard Feldman (Changelog Interviews #218)
https://changelog.com/podcast/218Evan Czaplicki, creator of Elm, and Richard Feldman of NoRedInk joined the show to talk deeper about Elm, the pains of CSS it solves, scaling the Elm architecture, reusable components, and more. - 115Tour of an Open-Source Elm SPA
https://dev.to/rtfeldman/tour-of-an-open-source-elm-spaHow to organize an Elm single page application. - 116Introducing .NET Multi-platform App UI - .NET Blog
https://devblogs.microsoft.com/dotnet/introducing-net-multi-platform-app-ui/You can build anything with .NET. It’s one of the main reasons millions of developers choose .NET as the platform for their careers, and companies invest for their businesses. With .NET 5 we begin our journey of unifying the .NET platform, bringing .NET Core and Mono/Xamarin together in one base class library (BCL) and toolchain […] - 117Evan Czaplicki - Let's be mainstream! User focused design in Elm - Curry On
https://www.youtube.com/watch?v=oYk8CKH7OhECurry On Prague, July 7th 2015http://curry-on.orghttp://2015.ecoop.org - 118OpenAPI Generator allows generation of API client libraries (SDK generation), server stubs, documentation and configuration automatically given an OpenAPI Spec (v2, v3)
https://github.com/OpenAPITools/openapi-generatorOpenAPI Generator allows generation of API client libraries (SDK generation), server stubs, documentation and configuration automatically given an OpenAPI Spec (v2, v3) - OpenAPITools/openapi-gener... - 119Effects as Data | Richard Feldman | Reactive 2015
https://www.youtube.com/watch?v=6EdXaWfoslcImagine a world without side effects, where the only way to make things happen was to call functions whose return values described what you wanted done. What... - 120Amitai Burstein - Elm - Frontend with Guarantees
https://www.youtube.com/watch?v=FgaoOgJ5CAUYou had enough of Angular, and as good as React may be, you are still trying to figure out what router library to use and how to setup your project. In short... - 121Build a Web App Using Functional Programming Principles with Elm
https://www.sitepoint.com/premium/courses/elm-a-beginners-guide-to-elm-and-data-2940Build a Web App Using Functional Programming Principles with Elm - Elm, a front-end functional programming language for web apps - 122Building Applications in Elm
https://www.youtube.com/watch?v=txxKx_I39a8React re-thought best practices for web and native development, but it is limited by the strengths and weaknesses of JavaScript.Elm takes rethinking best pra... - 123"Making Impossible States Impossible" by Richard Feldman
https://www.youtube.com/watch?v=IcgmSRJHu_8Among the most time-consuming bugs to track down are the ones where we look at our application state and say "this shouldn’t be possible."We can use Elm’s co... - 124Generate Elm types, encoders, and decoders from Haskell types
https://github.com/folq/haskell-to-elmGenerate Elm types, encoders, and decoders from Haskell types - haskell-to-elm/haskell-to-elm - 125Adventures in Elm • Jessica Kerr • GOTO 2016
https://www.youtube.com/watch?v=cgXhMc8M4X4This presentation was recorded at GOTO Chicago 2016. #gotocon #gotochgohttp://gotochgo.comJessica Kerr - Polyglot Functional Developer @jessitronica ABSTRACT... - 126Elm & Components
https://medium.com/p/elm-components-3d9c00c6c612The Elm Architecture (TEA) is conceptually very nice, but it forces us to write large amounts of boilerplate whenever we need to use a… - 127A nice app on Elm street
https://madewithlove.com/blog/software-engineering/using-elm-with-react-a-nice-app-on-elm-street/A complete guide on how to use Elm with React: If you've ever worked with Redux – in the context of a React application or not – you may have heard numerous times that it was inspired not only by Flux (which it followed) but also by the Elm architecture. - 128Boilerplate for developing Elm apps on Webpack
https://github.com/moarwick/elm-webpack-starterBoilerplate for developing Elm apps on Webpack. Contribute to elm-community/elm-webpack-starter development by creating an account on GitHub. - 129F# | Succinct, robust and performant language for .NET
https://dotnet.microsoft.com/languages/fsharpF# is an open-source, cross-platform, functional programming language for the .NET developer platform. Develop with free tools for Linux, macOS, and Windows. - 130Writing Native
https://github.com/NoRedInk/take-home/wiki/Writing-NativeA take-home application server written in Elm and only Elm - eeue56/take-home - 131Creating an Elm App with IHP
https://www.youtube.com/watch?v=b9ULHutH6agContinue here: https://driftercode.com/blog/ihp-with-elm-series - 132An Elm plugin for protoc
https://github.com/andreasewering/protoc-gen-elmAn Elm plugin for protoc. Contribute to anmolitor/protoc-gen-elm development by creating an account on GitHub. - 133A showcase of awesome programming language projects and resources written in Elm.
https://github.com/pd-andy/awesome-elm-pltdA showcase of awesome programming language projects and resources written in Elm. - hayleigh-dot-dev/awesome-elm-pltd - 134👦 Very very basic elm + webpack 4 template
https://github.com/FranzSkuffka/elm-webpack-starter-kid👦 Very very basic elm + webpack 4 template. Contribute to janwirth/elm-webpack-starter-kid development by creating an account on GitHub. - 135Compile time internationalization for Elm supporting multiple input and output formats
https://github.com/andreasewering/travelm-agencyCompile time internationalization for Elm supporting multiple input and output formats - anmolitor/travelm-agency - 136Elm plugin for IntelliJ Platform IDEs
https://github.com/klazuka/intellij-elmElm plugin for IntelliJ Platform IDEs. Contribute to intellij-elm/intellij-elm development by creating an account on GitHub. - 137Features • Security
https://dependabot.comBuild on a secure foundation. - 138Elm Basics
https://www.youtube.com/watch?v=g48K6ABfRzAAndy Balaam takes you through all the syntax and basic ideas in Elm as a general programming language, not covering the Elm Architecture, but just how to rea... - 139Elm 0.19 webpack 4 starter template to build SPA
https://github.com/romariolopezc/elm-webpack-4-starterElm 0.19 webpack 4 starter template to build SPA. Contribute to rlopzc/elm-webpack-starter development by creating an account on GitHub. - 140Elm from a Business Perspective
http://www.gizra.com/content/elm-business-perspective/Elm is not just technically great, it also allows building business around it - 141denisorehovsky/django-elm-auth-with-jwt
https://github.com/apirobot/django-elm-auth-with-jwtContribute to denisorehovsky/django-elm-auth-with-jwt development by creating an account on GitHub. - 142Electronic Cookbook
https://github.com/theiceshelf/arisgardenElectronic Cookbook. Contribute to teesloane/arisgarden development by creating an account on GitHub. - 143Elm Weekly | Wolfgang Schuster | Substack
http://www.elmweekly.nl/Bringing you the best Elm content to your inbox since 2016. Click to read Elm Weekly, by Wolfgang Schuster, a Substack publication with thousands of subscribers. - 144Prior Art | Redux
https://redux.js.org/introduction/prior-artUnderstanding > Prior Art: Influences on the design of Redux - 145A cross-platform GUI library for Rust, inspired by Elm
https://github.com/hecrj/icedA cross-platform GUI library for Rust, inspired by Elm - iced-rs/iced - 146Generate types and converters from JSON, Schema, and GraphQL
https://github.com/quicktype/quicktypeGenerate types and converters from JSON, Schema, and GraphQL - glideapps/quicktype - 147Declarative UI framework for cross-platform mobile & desktop apps, using MVU and F# functional programming
https://github.com/fsprojects/FabulousDeclarative UI framework for cross-platform mobile & desktop apps, using MVU and F# functional programming - fabulous-dev/Fabulous - 148elm-pages - pull in typed elm data to your pages
http://elm-pages.compull in typed elm data to your pages - 149Live reloading server for Elm development
https://elm-live.com/Documentation and more for elm-live, a dev server for elm development with live reloading. - 150Sunsetting Atom
https://atom.io/packages/elm-instantWe are archiving Atom and all projects under the Atom organization for an official sunset on December 15, 2022. - 151Richard Feldman Discusses Elm and How It Compares to React.js for Front-End Programming
https://www.infoq.com/podcasts/richard-feldmanRichard Feldman talks about Elm, a front-end focused functional programming language that compiles to JavaScript. Feldman covers being an early adopter of Elm, the architecture of Elm, immutability, semantic versioning and more. He also compares Elm to some popular JavaScript frameworks including React. - 152Sunsetting Atom
https://atom.io/packages/language-elmWe are archiving Atom and all projects under the Atom organization for an official sunset on December 15, 2022. - 153Sunsetting Atom
https://atom.io/packages/elm-navigatorWe are archiving Atom and all projects under the Atom organization for an official sunset on December 15, 2022. - 154Sunsetting Atom
https://atom.io/packages/linter-elm-makeWe are archiving Atom and all projects under the Atom organization for an official sunset on December 15, 2022. - 155Sunsetting Atom
https://atom.io/packages/elmjutsuWe are archiving Atom and all projects under the Atom organization for an official sunset on December 15, 2022. - 156Elm in the Spring 2020
https://www.elminthespring.org/A one-day, single-track Elm conference. Join us for a great day of learning, teaching, and community! - 157Elm with Richard Feldman and Srinivas Rao - Software Engineering Daily
http://softwareengineeringdaily.com/2015/11/03/elm-with-richard-feldman-and-srinivas-rao/"There are entire days where I don’t even look at the browser when I’m coding in Elm because I just know its going to work.” Elm is a functional programming language for web browsers. Continue reading… - 158Richard Feldman - Exploring elm-spa-example
https://youtu.be/RN2_NchjrJQIt's been almost 2 years since the widely referenced elm-spa-example's release in 2017, and a lot has changed! Where did all those new techniques come from? ... - 159Joel Clermont - What the heck is Elm?
http://www.fullstackradio.com/44In this episode, Adam talks to Joel Clermont about the Elm programming language and getting started with functional programming. - 160Elm Tutorials and Insights | Codementor Community
https://www.codementor.io/elm/tutorialLearn about the latest trends in Elm. Read tutorials, posts, and insights from top Elm experts and developers for free. - 161Elm in Production" by Richard Feldman
http://www.youtube.com/watch?v=FV0DXNB94NEHow often do you find a back-end team jealous of the language the front-end team gets to use? Having modernized many legacy front-ends over the years, I can ... - 162Elm on Exercism
http://exercism.io/languages/elmGet fluent in Elm by solving 93 exercises. And then level up with mentoring from our world-class team. - 163How elm programming language made our world better
http://futurice.com/blog/elm-in-the-real-worldElm is a beginner friendly functional reactive programming language for building web frontend. Choosing Elm for a customer project made my job nicer than ever and helped maintain project velocity during months of development.
Related Articlesto learn about angular.
- 1Why Learn Elm? Guide to Functional Front-End Development
- 2Functional Programming Basics in Elm: Immutability, Pure Functions, and Recursion
- 3Building Your First Web App with Elm
- 4Building Forms and Handling User Input in Elm
- 5How Elm Manages State and Updates with Elm Architecture
- 6Advanced Patterns in the Elm Architecture: Decoders, Commands, and Subscriptions
- 7Optimizing Performance in Large Elm Applications
- 8Debugging and Testing in Elm: Robust and Error-Free Applications
- 9Interoperability: Elm with JavaScript for Real-World Applications
- 10Building an Elm and GraphQL API-Powered Web Application
FAQ'sto learn more about Angular JS.
mail [email protected] to add more queries here 🔍.
- 1
what resources are available for learning Elm - 2
what are the performance considerations when using Elm for complex applications - 3
how does Elm fit into a modern DevOps pipeline - 5
how does Elm handle asynchronous operations and side effects - 7
what role does Elm play in the broader context of functional programming languages - 8
what challenges do developers face when using Elm - 9
what are the benefits of using Elm's architecture for managing application state - 10
what are the advantages of using Elm over JavaScript - 11
how does Elm's functional programming paradigm impact development - 12
is Elm programming language dead - 13
what is Elm software - 14
will Elm be popular - 15
how does Elm's compiler contribute to a better developer experience - 16
is Elm a good choice for new web projects - 17
how can Elm be integrated with other technologies or languages - 18
how does Elm compare to other front-end frameworks - 19
what kind of applications are best suited for Elm development - 20
what are the latest updates in Elm programming - 21
what are some common misconceptions about Elm - 22
can Elm be used for server-side development - 23
what are the best practices for using Elm in large-scale applications - 24
do electrical engineers program in Elm - 25
is there a growing demand for Elm developers - 26
is Elm still being developed - 27
what are the key features of the Elm programming language - 28
are there major companies using Elm for their projects - 29
why is Elm programming important - 31
are there any major open-source libraries or tools for Elm - 32
who created Elm programming - 33
how does Elm's approach to immutability differ from other languages - 34
will Elm be used to make websites - 35
how active is the Elm development community - 36
what is Elm programming - 37
how can developers contribute to the Elm ecosystem - 38
what is Elm language - 39
is Elm language dead - 40
how does Elm's type system benefit web development - 41
do electrical engineers learn Elm programming - 42
who programmed elm programming - 43
how does Elm handle state management compared to other frameworks - 44
what are some notable Elm projects or success stories - 45
how does Elm's performance compare to other front-end technologies - 46
what are the most common use cases for Elm in industry - 47
what is Elm programming language - 48
are there any notable Elm conferences or community events - 49
what is the future of Elm in the programming landscape - 50
does Elm work in modern time - 51
what are the challenges of transitioning to Elm from JavaScript
More Sitesto check out once you're finished browsing here.
https://www.0x3d.site/0x3d is designed for aggregating information.https://nodejs.0x3d.site/NodeJS Online Directoryhttps://cross-platform.0x3d.site/Cross Platform Online Directoryhttps://open-source.0x3d.site/Open Source Online Directoryhttps://analytics.0x3d.site/Analytics Online Directoryhttps://javascript.0x3d.site/JavaScript Online Directoryhttps://golang.0x3d.site/GoLang Online Directoryhttps://python.0x3d.site/Python Online Directoryhttps://swift.0x3d.site/Swift Online Directoryhttps://rust.0x3d.site/Rust Online Directoryhttps://scala.0x3d.site/Scala Online Directoryhttps://ruby.0x3d.site/Ruby Online Directoryhttps://clojure.0x3d.site/Clojure Online Directoryhttps://elixir.0x3d.site/Elixir Online Directoryhttps://elm.0x3d.site/Elm Online Directoryhttps://lua.0x3d.site/Lua Online Directoryhttps://c-programming.0x3d.site/C Programming Online Directoryhttps://cpp-programming.0x3d.site/C++ Programming Online Directoryhttps://r-programming.0x3d.site/R Programming Online Directoryhttps://perl.0x3d.site/Perl Online Directoryhttps://java.0x3d.site/Java Online Directoryhttps://kotlin.0x3d.site/Kotlin Online Directoryhttps://php.0x3d.site/PHP Online Directoryhttps://react.0x3d.site/React JS Online Directoryhttps://angular.0x3d.site/Angular JS Online Directory